Cocoonの標準テーマでは記事を誰が書いたかが記事最下部までスクロールしないと分からない。そしてテキスト表示なので少しさみしい。
今見ている記事を誰が書いたか、アイキャッチ画像の近くにアイコンで分かりやすく示したい。
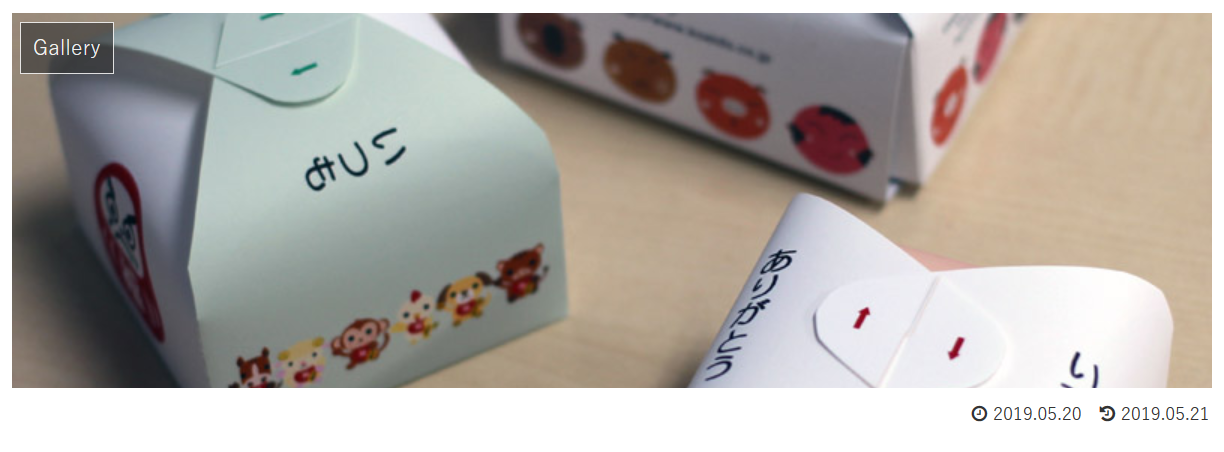
オリジナル(カテゴリーは表示できるんだが…)

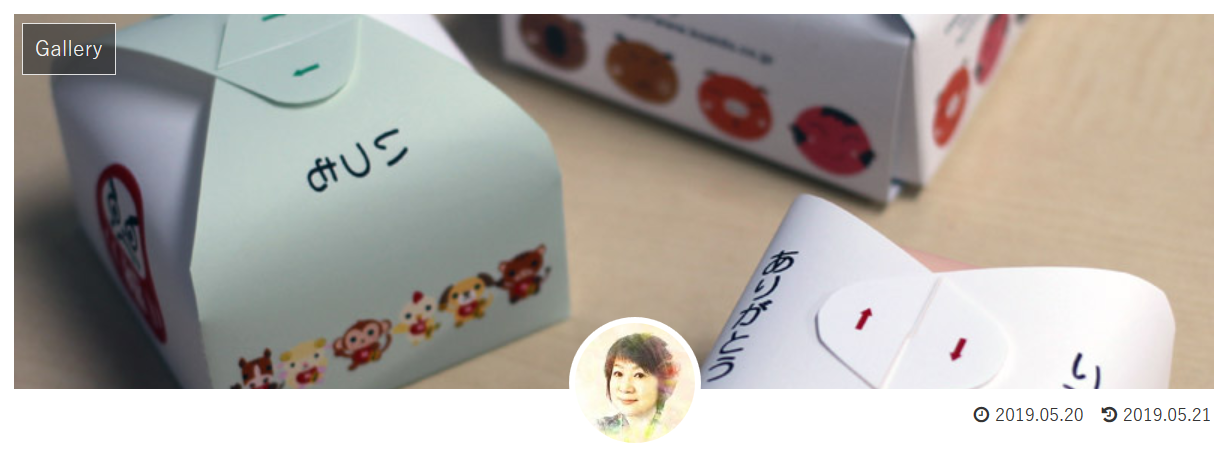
こうしてみた

この辺りの関数(実際、以下で80×80のアバター画像を取得できるが)をゴニョゴニョしていたらなんとかなるだろう、としばらく頑張った。
↓
get_avatar(get_the_author_id(), 80)

うまくいかんもんじゃな..
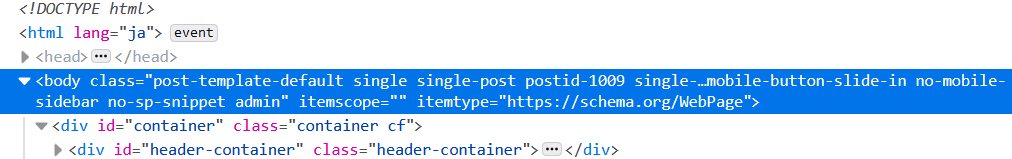
そこで、bodyタグのクラスにauthor属性を追加し、cssでアイコンを分岐表示することにした。

↑ こんなふうに、元なかったクラス名を後から追加するにはフィルターフックという機能を使う。
①フィルターフックを使い[bodyにadmin]クラスを追加する。
function.php
// bodyタグにauthorクラス追加
add_filter( 'body_class_additional', function( $classes ) {
if ( is_single() ) {
$author = get_the_author();
if ( ! empty( $author ) ) {
$classes[] = $author;
}
}
return $classes;
});
②cssでアイコンを追加する。
style.css
/* アイキャッチ画像下部の編集者アイコン(共通) */
figure.eye-catch::after {
position: absolute;
width: 80px;
height: 80px;
bottom: -40px;
left: 50%;
margin: -40px 0 0 -30px;
border-radius: 50%;
border-width: 4px;
border-style: solid;
border-color: #fff;
z-index: 2;
}
/*admin*/
body.admin figure.eye-catch::after{
content: "";
background: url('admin.png') no-repeat;
background-size: cover;
}
/*staff*/
body.staff figure.eye-catch::after{
content: "";
background: url('staff.png') no-repeat;
background-size: cover;
}
class名さえつけてあげれば、だいたいのことはcssでなんとかなってしまう。
↓class名だけではどうしようもないときはjQueryの力を借りてhtmlにタグを追加するしかないのだけれど。

あまり主張しないようアピールエリアを網点で覆う(マスク)
Cocoon(Wordpressの無料テーマ)にはアピールエリアという都合良い仕組みが用意されていて、任意の画像やテキストを本文最上部に表示できる。



