Cocoon(Wordpressの無料テーマ)にはアピールエリアという都合良い仕組みが用意されていて、任意の画像やテキストを本文最上部に表示できる。
サイトトップのみで表示とか選べて幸せ。
Cocoon設定 > アピールエリア で背景画像を設定する。

以上。なんだけど…素の画像ではインパクトがありすぎる場合があって…

以前ならPhotoshopであーだこーだ画像処理していたのだけれど、今はだいたいのことがcssで片付く。
今風に(笑)画像に網掛けしてソフトな感じにしよう。
網をかけるなら元画像(網の写真)の解像度も低くって良いし。
完成図/こうしたい

普通にcssを弄るだけで網で覆うことはできない。

知らない
jQueryを使い、html(要素)を追加する。
アピールエリア画像を覆う網はpngファイル(見せたい部分は透過しておく)で準備した(svgでも良い)
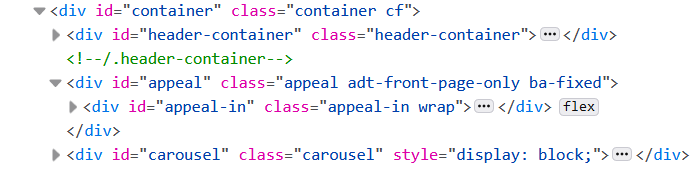
元のhtmlはこうなっている

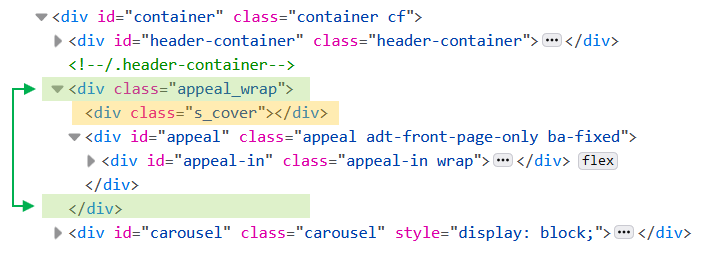
要素を足してこうしたい

網点画像(class=”s_cover” 要素)やアピールエリア(id=”appeal” 要素)を別のクラスclass=”appeal_wrap”で包み込むことが必要。
元のhtmlに足りない要素を足し、class名をつけマークする。
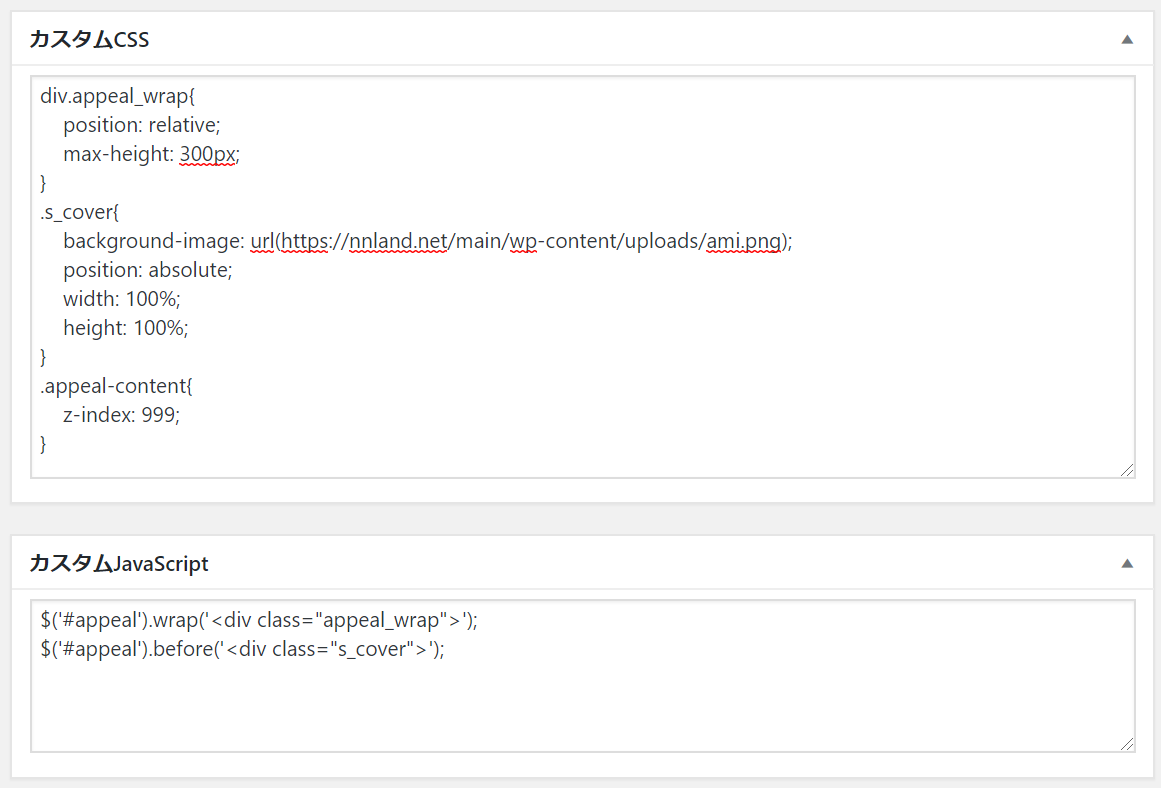
カスタムJavaScript
$('#appeal').wrap('<div class="appeal_wrap">');
$('#appeal').before('<div class="s_cover">');
wrap で id=”appeal” 要素 を内包し
before で id=”appeal” 要素 の前に足す
before で id=”appeal” 要素 の前に足す
JavaScriptでマークしたclassに対しCSSでレイアウトする。
カスタムCSS
.appeal_wrap{
position: relative;
max-height: 300px;
}
.s_cover{
background-image: url(ami.png);
position: absolute;
width: 100%;
height: 100%;
}
.appeal-content{
z-index: 999;
}

宣言不要で
いきなり書き込める


カスタムJavaScriptや
カスタムCSSは
このページだけに有効


