アイキャッチ画像は大切なので非表示にはしたくない。
けれど、ちょっと大きすぎることもある。
かといってわざわざ画像処理でトリミングするのは面倒。

元サイズに関係なく
自動でトリミング
できたら便利よ
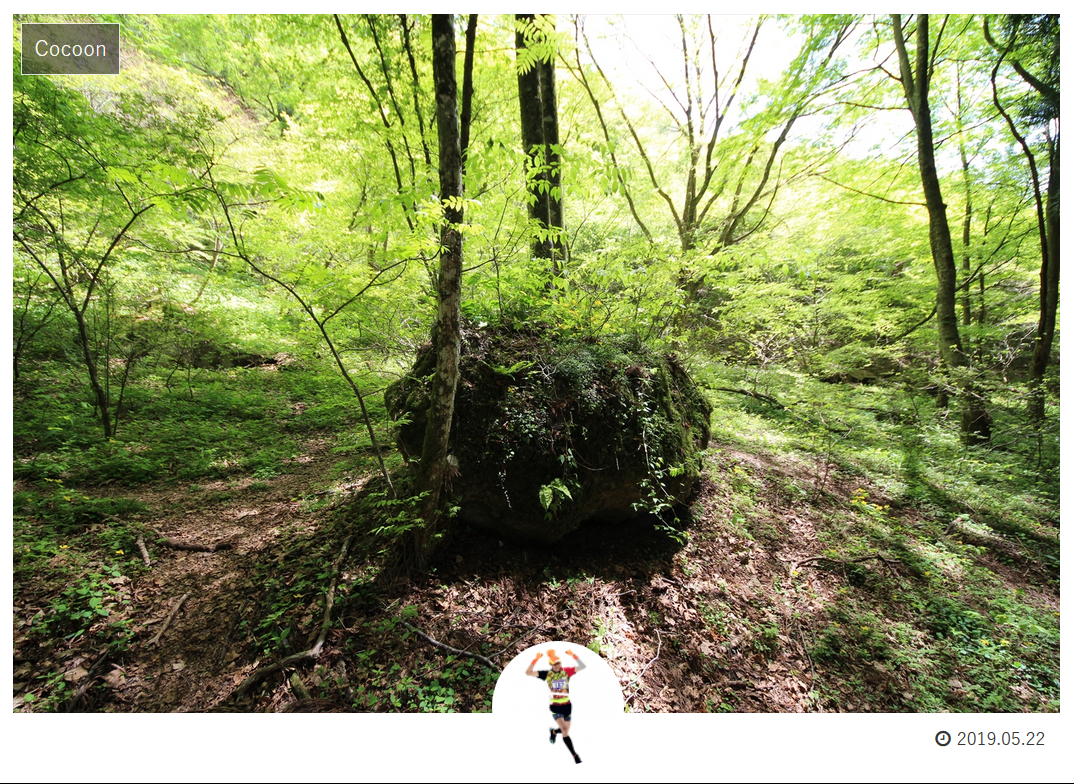
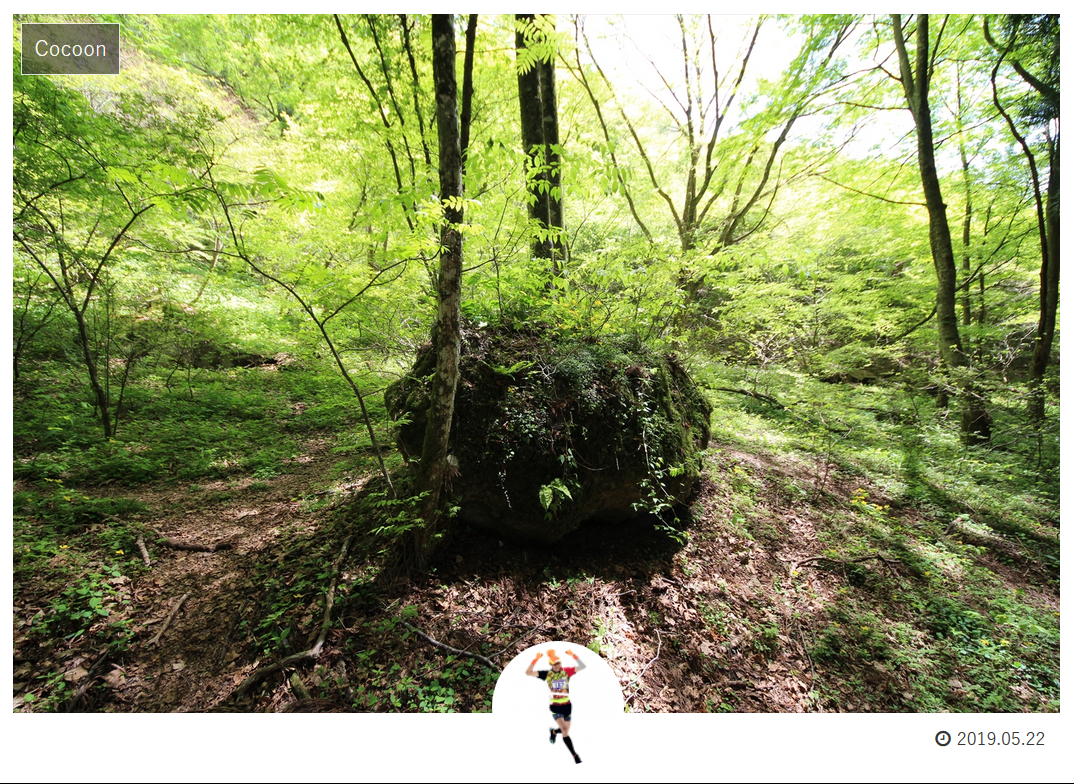
オリジナル(大きい…)

style.css
/* 記事に付くアイキャッチサイズ */
.eye-catch img {
height: 200px;
object-fit: cover;
}このくらいで十分


すっきりした

 Cocoon
Cocoonアイキャッチ画像は大切なので非表示にはしたくない。
けれど、ちょっと大きすぎることもある。
かといってわざわざ画像処理でトリミングするのは面倒。

元サイズに関係なく
自動でトリミング
できたら便利よ
オリジナル(大きい…)

style.css
/* 記事に付くアイキャッチサイズ */
.eye-catch img {
height: 200px;
object-fit: cover;
}このくらいで十分


すっきりした